WordPressで見積フォームを使う方法 ブロックエディタ編
WordPressのブロックエディタを使って、自動見積もりフォーム「マイ見積」を使う方法を解説します。
マイ見積に用意されているバナー画像リンクを載せる場合の方法です。
1. 載せたいバナー画像を選ぶ (my-mitsu.jpでの作業)

ホームページにバナー画像を掲載し、マイ見積のページへリンクする方法です。
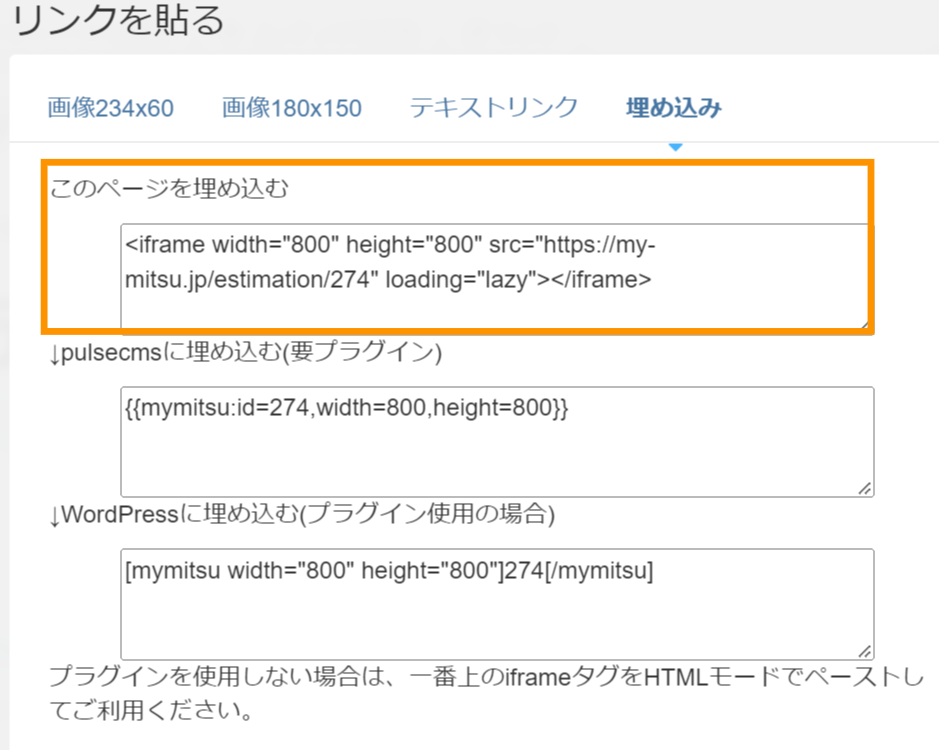
掲載したいバナー画像のリンクHTMLを選択してください。(↑画像のオレンジのところ)
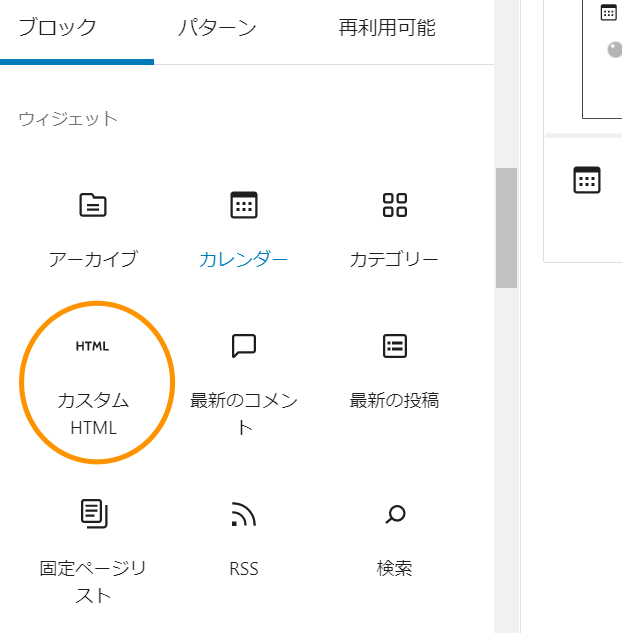
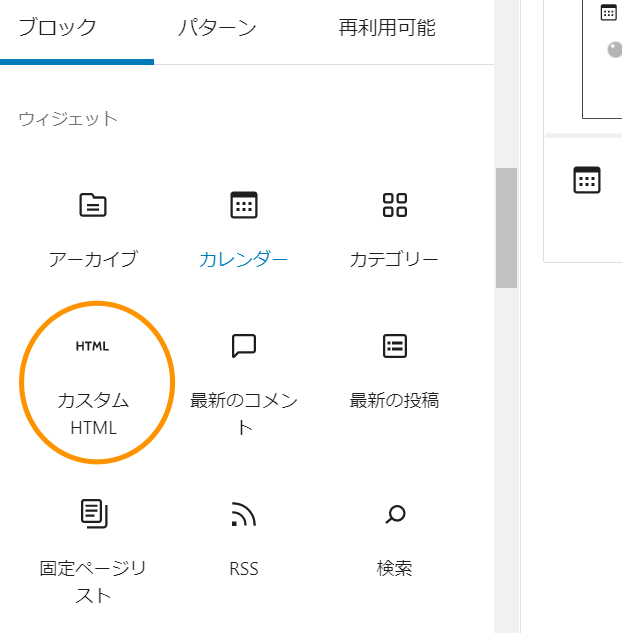
2. 「カスタムHTML」ブロックを選ぶ (WordPress上での作業)
WordPressにログインし、ブロック編集で「カスタムHTML」を選びます。

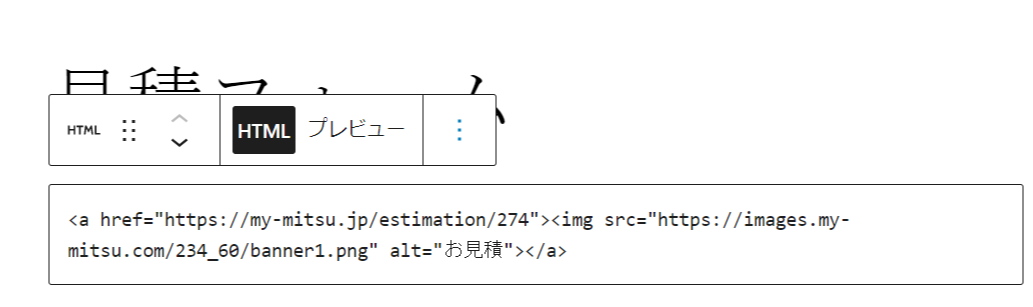
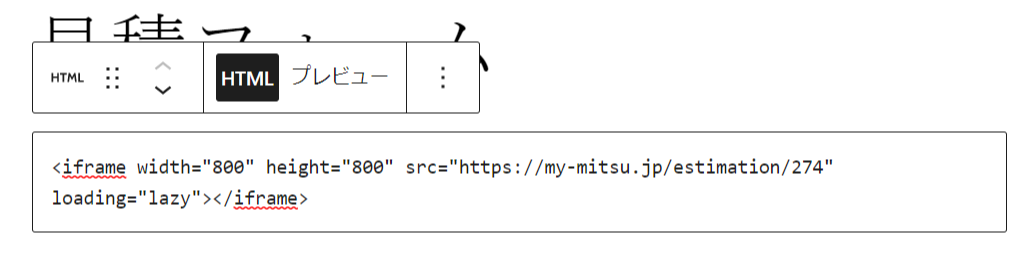
3. 「カスタムHTML」に、マイ見積のリンクHTMLをペーストします。 (WordPress上での作業)

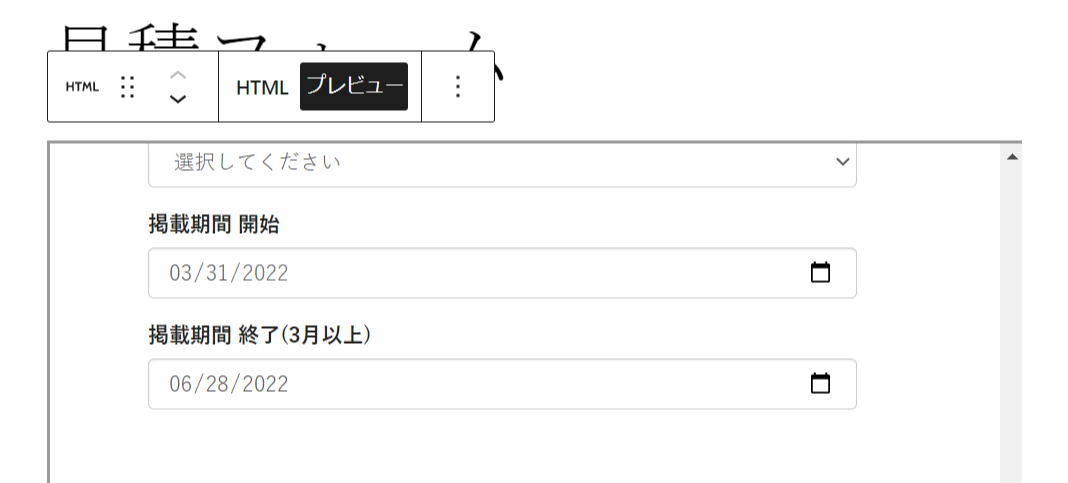
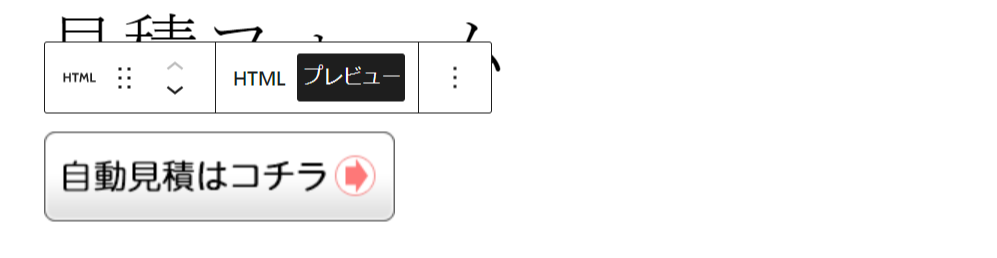
プレビューボタンを押すと、実際の画像が表示されます。

WordPressに見積フォームを埋め込み表示させる方法です。
1. 埋め込みリンクを選ぶ (my-mitsu.jp での作業)

埋め込みリンクを選択します。(↑画像のオレンジのところ)
2. 「カスタムHTML」ブロックを選ぶ (WordPressでの作業)
WordPressにログインし、ブロック編集で「カスタムHTML」を選びます。

3. 「カスタムHTML」に、マイ見積の埋め込みHTMLをペーストします (WordPressでの作業)

プレビューボタンを押すと、実際の画像が表示されます。